独自のプロンプトを表示する
jQuery Impromptuを利用すると、こんな感じに独自のプロンプトを表示することができます。

単純なプロンプトはこんなんでできちゃいます。
$(document).ready(function(){ $("#btn").click(function(){ $.prompt('Example 1'); }); });
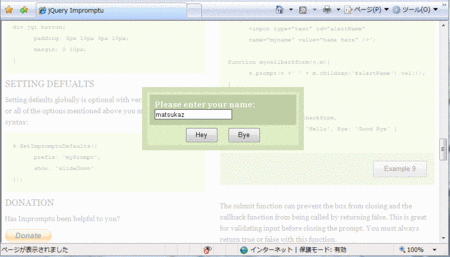
画像にあるようなプロンプトを表示する場合はこんな感じ。
function mycallbackform(v,m){ $.prompt(v +' ' + m.children('#alertName').val()); } $(document).ready(function(){ $("#btn").click(function(){ $.prompt( 'Please enter your name:<br /><input type="text" id="alertName" name="myname" value="name here" />', { callback: mycallbackform, buttons: { Hey: 'Hello', Bye: 'Good Bye' } }); }); });
凝ったプロンプトを利用したい場合には結構使えそうなプラグインかも。