profiling plugin
John ResigのブログのDeep Profiling jQuery Appsというエントリでprofiling pluginが紹介されていました。というわけで早速利用してみた。
Resigが説明しているやり方は以下の通り。
-
- プロファイリング対象のサイトのページをHTML保存。
- 保存したHTMLを編集し、<base>タグとprofiling pluginを読み込む<script>タグを追記。
// 編集前 <head> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> ... <script src="/javascripts/bundle.js"></script> ... </head>
// 編集後 <head> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <base href="http://github.com/"/> ... <script src="/javascripts/bundle.js"></script> <script src="http://dev.jquery.com/~john/plugins/profile/jquery-profile.js"></script> ... </head>
-
- 編集したHTMLで画面を表示し、プロファイリング対象となる処理を実行する。
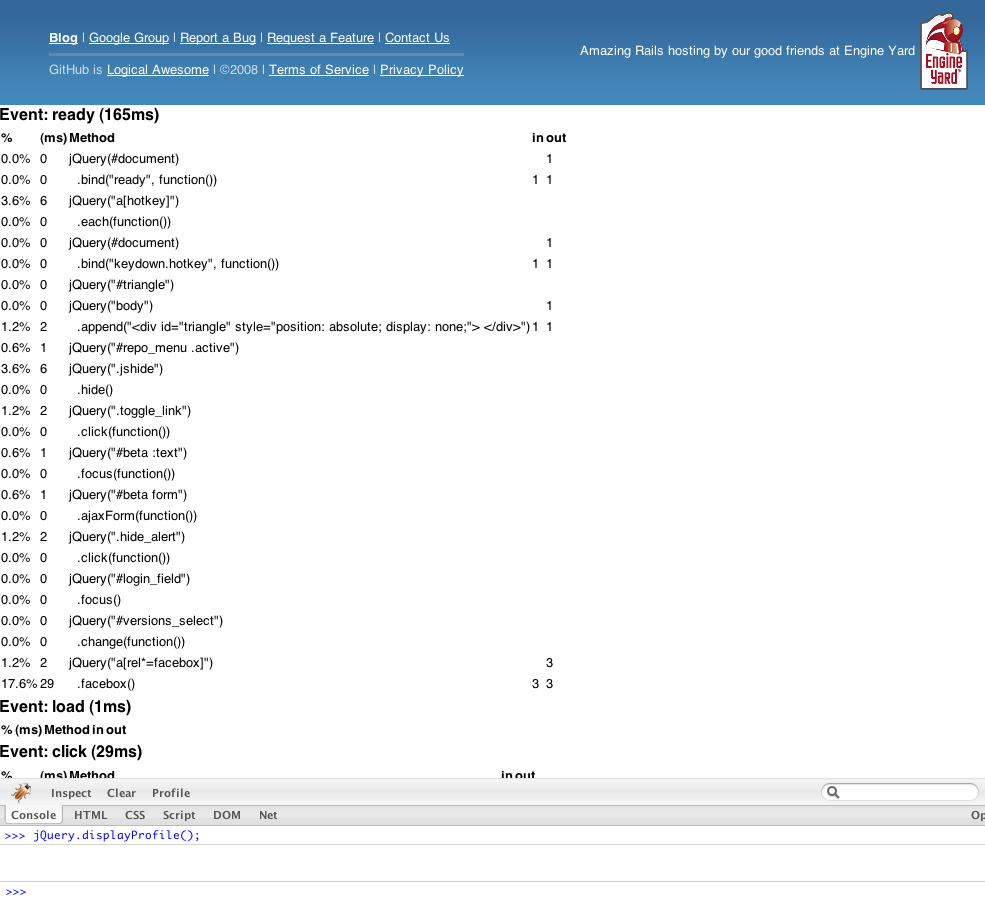
- jQuery.displayProfile();を実行する。
これでResigのエントリにあるようなプロファイリング結果が画面の最下部に表示されます。