profiling plugin
John ResigのブログのDeep Profiling jQuery Appsというエントリでprofiling pluginが紹介されていました。というわけで早速利用してみた。
Resigが説明しているやり方は以下の通り。
-
- プロファイリング対象のサイトのページをHTML保存。
- 保存したHTMLを編集し、<base>タグとprofiling pluginを読み込む<script>タグを追記。
// 編集前 <head> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> ... <script src="/javascripts/bundle.js"></script> ... </head>
// 編集後 <head> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <base href="http://github.com/"/> ... <script src="/javascripts/bundle.js"></script> <script src="http://dev.jquery.com/~john/plugins/profile/jquery-profile.js"></script> ... </head>
-
- 編集したHTMLで画面を表示し、プロファイリング対象となる処理を実行する。
- jQuery.displayProfile();を実行する。
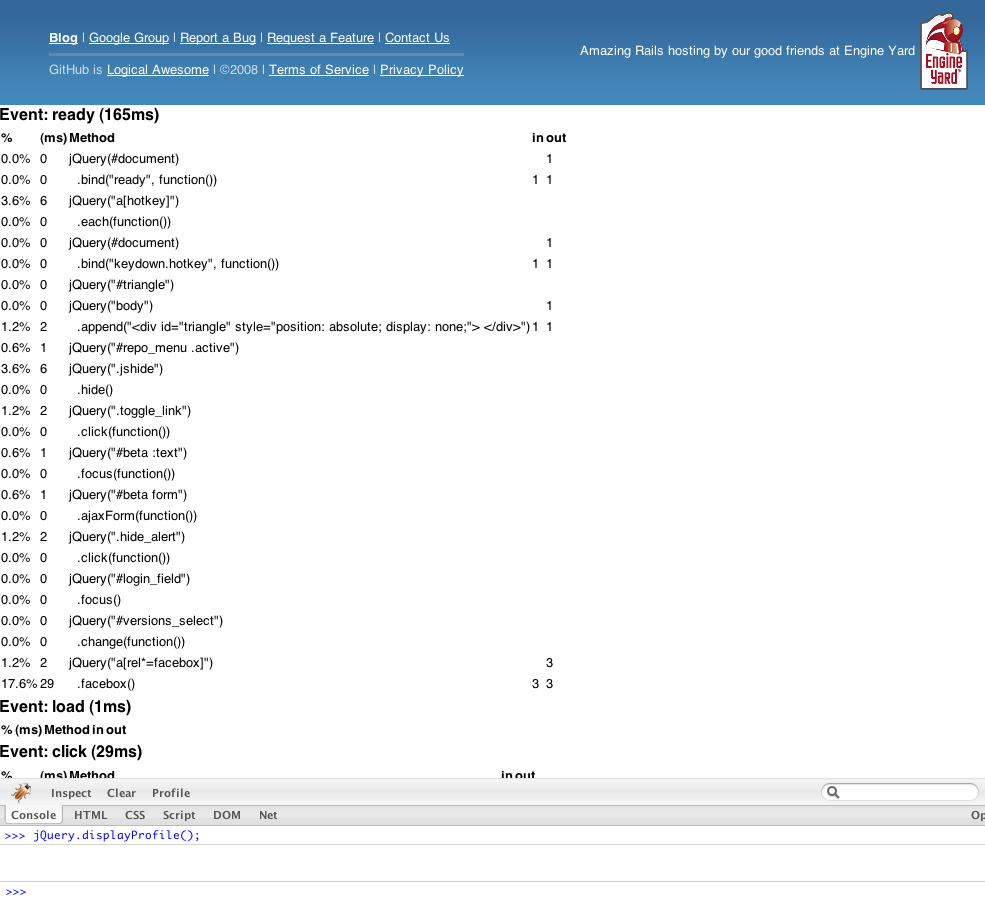
これでResigのエントリにあるようなプロファイリング結果が画面の最下部に表示されます。
profiling pluginのもっと簡単な使い方
$(document).ready(fn);などの、画面表示と同時に実行される処理もプロファイリングしたいのであればResigが説明していた方法しかないんだけど、画面表示後の処理をプロファイリング対象とするのであれば、以下の方法の方がずっと楽です^^
-
- プロファイリング対象のサイトを表示したら、以下の関数を実行する。
$("body").append('');
-
- プロファイリング対象となる処理を実行する。
- jQuery.displayProfile();を実行する。
要はprofiling pluginを途中から組み込んでいるだけ。でもいちいち画面を保存したりしなくて済むので手軽にプロファイリングできるんじゃないかと。
2008.06.19 2:42 追記
すいません、上記のやり方はIEではダメでした。Firefoxのみ確認が取れています。IEのやり方は確認中です。
2008.06.19 18:55 追記
IEでダメなのはprofiling plugin自体でした。直してもらえるかな?