ツールチップを表示する
ツールチップを表示するjQueryのプラグインとしてはjTip、tooltip demo、jQuery Tooltip Plugin、clueTipなどがあげられます。今回はこの中でも一番よさげなclueTipをご紹介。
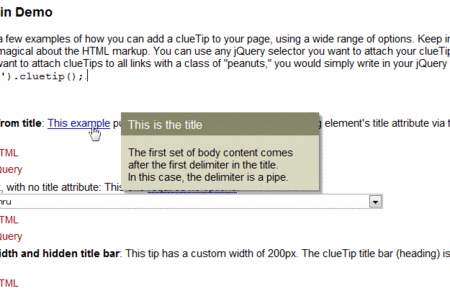
clueTipを利用すると、こんな感じでマウスのフォーカスに合わせてツールチップを表示することができます。

画像にあるようなツールチップを表示したい場合は、HTMLをこんな感じで定義して、
<a class="title" href="#" title="This is the title|The first set of contents comes after the first delimiter in the title.|In this case, the delimiter is a pipe">
Javascriptにはこんな記述をします。
$(document).ready(function(){ $('a.title').cluetip({splitTitle: '|'}); }
APIやOptionを利用すれば、もっと凝ったこともできます。
以下は、タグの属性ではなくタグの要素内の値をツールチップとして表示するやり方。HTMLはこんなんで、
<a rel="#helpcontents" class="tooltip" style="cursor: default;">ヘルプ表示</a> <span id="helpcontents" style="display: none;">ヘルプの内容<BR/>タグも含められます。</span>
Javascriptはこう書きます。
$(document).ready(function(){ $(".tooltip").cluetip({local:true, showTitle: false, dropShadow: false, width: 300}); }
この場合は、spanタグ内の値がツールチップとして表示されます。また、ツールチップからタイトルと影はなくなり、幅も300pxに固定化されます。ポイントは、cluetipに対するlocal:trueの記述や、a要素のrel属性とspan要素のid属性の値など。詳細はAPIのページでご確認ください。